HTML Unordered List
An unordered list is a list of items that are not arranged in any specific, sequential order. Unlike ordered lists, the items in an unordered list are typically marked with bullet points, dashes, or other symbols to indicate list membership, but these markers do not imply any particular order.
Syntax for Creating Unordered Lists

Key Characteristics of Unordered Lists
- No specific sequence is required.
- Typically displayed as bullet points.
- Defined using the
<ul>tag. - Individual items use the
<li>tag.
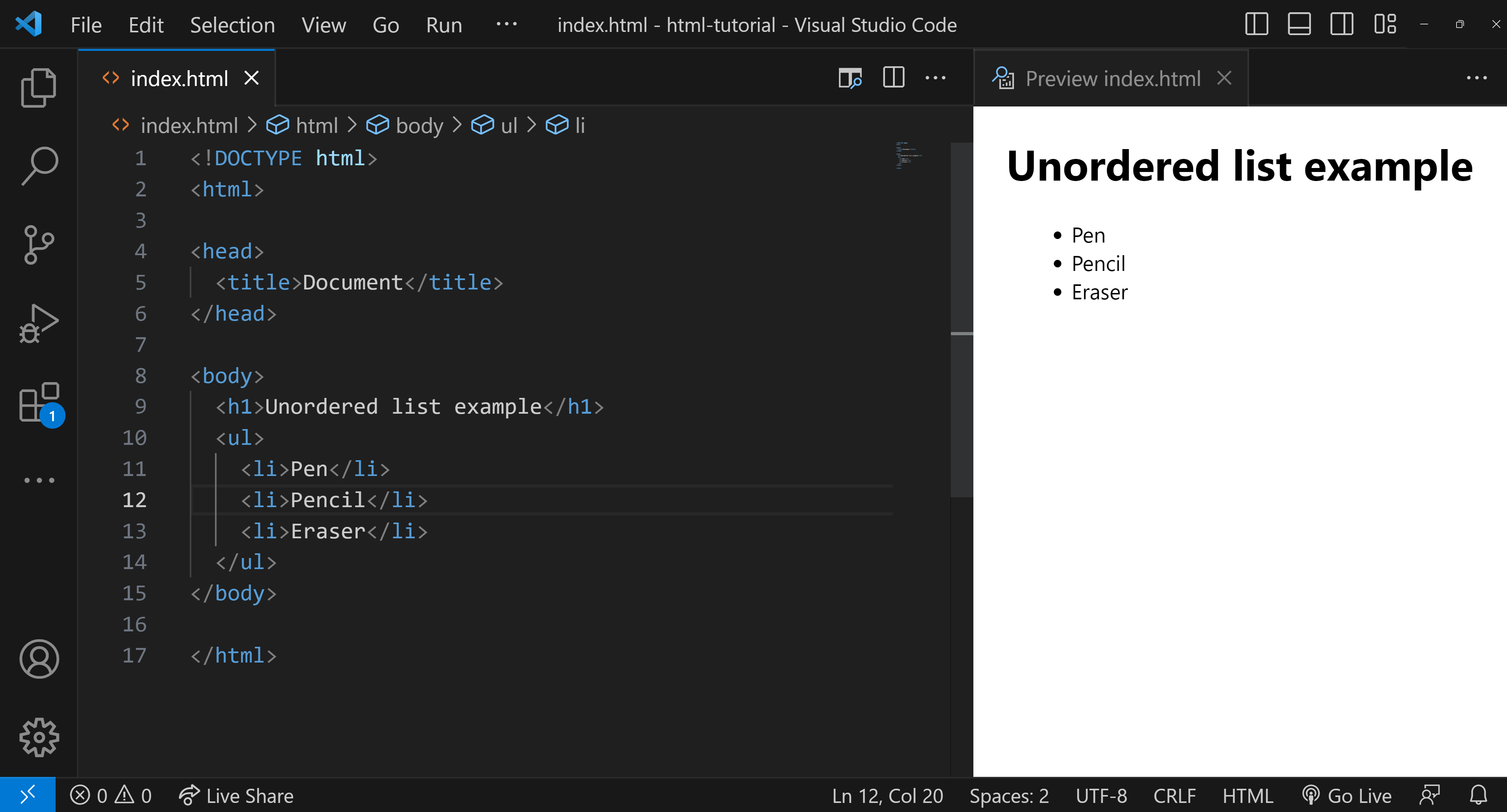
Basic Example
Output:
- Pen
- Pencil
- Eraser
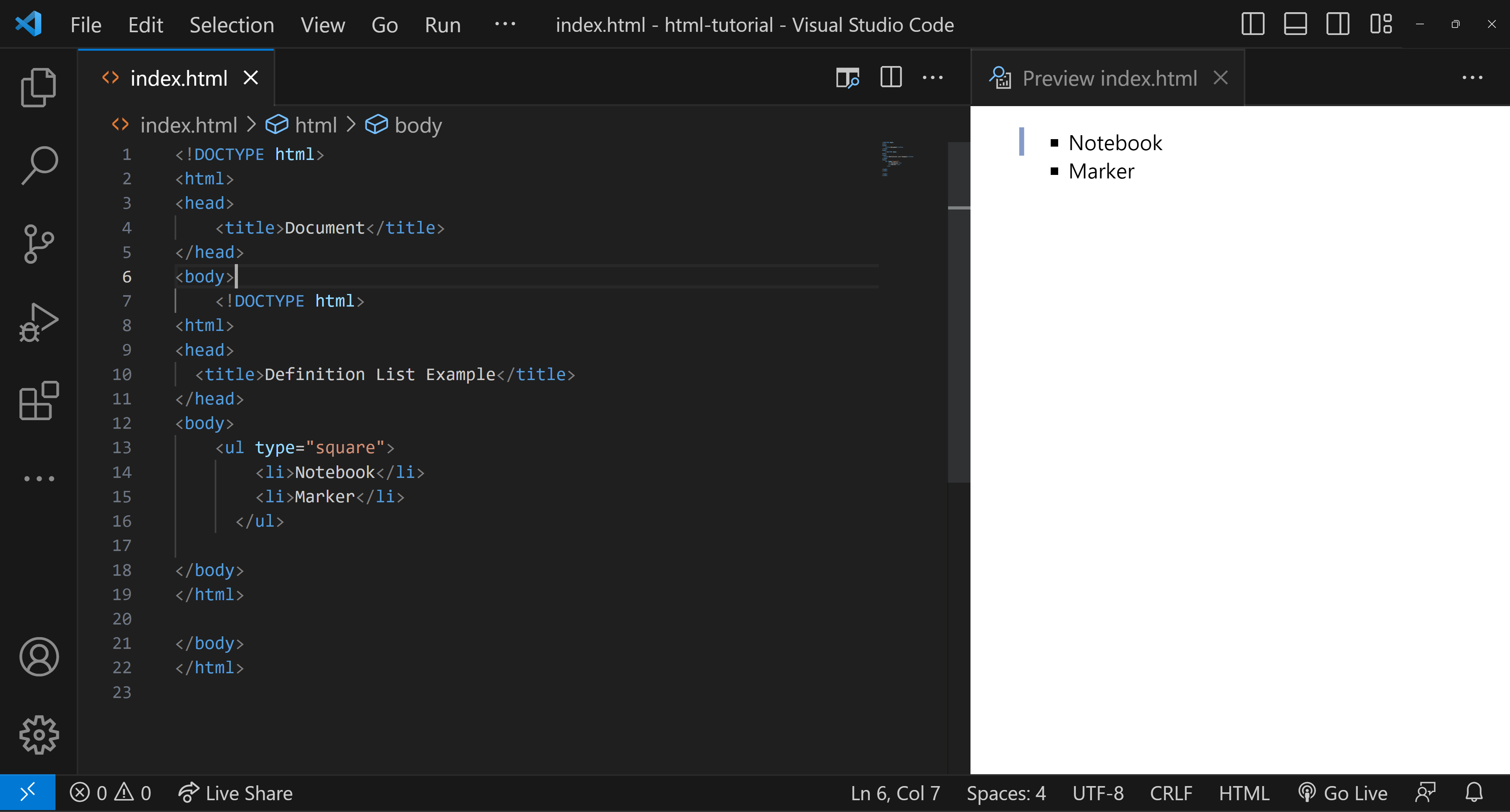
Customizing Bullet Points with 'type' Attribute
You can specify the style of bullet points using the type attribute. It supports three values:
disc- default bullet stylesquarecircle
Example Using Square Bullets:
Output:





0 Comments
Thankyou for comment.